
2023年10月1日からステマ規制(ステルスマーケティング規制)が施行されます。
最近、「ステマ規制対策しないと!」ってよく聞くけど、はてなブロガーには関係あるの?
例え、売上がないブログだったとしても、ASPに登録していたら対策が必要です。
措置命令に違反した場合には、刑事罰(景品表示法第36条)の対象となり、広告主が
2年以下の懲役または300万円以下の罰金
のいずれか、または、両方が科されます。
広告主に罰せられるんだったら、ブロガーは関係ないんじゃない?
広告主は罰せられないよう、ASPやブロガーにキチンとした表記を求めます。違反した場合は、提携解除などの処置が取られるでしょう。
提携解除だけで済めばいいですが、ブロガーの記事によって広告主が損害を受ければ、広告主からASPやブロガーに対して、その補償(損害賠償請求)されることも考えられます。
実際に、ASPは、ステマ規制に
つまり、売上があるブロガーだけでなく、まだ売上がないようなブロガーもASPに登録し、記事にアフィリエイトリンクを貼っている以上は、ステマ規制対策をしなければならなくなります。
そこで、本記事では、
- ステマ規制についての概要
- 難しい知識がなくても簡単にできる対処法
をわかりやすく解説します。
CSS・javascript知識不要でも簡単に設置できるものだけを厳選したので、ぜひ活用してみて下さいね。
- 「ステマ規制」についてざっくり知りたい人
- はてなブログではどう対処すればいいか知りたい人
- ブログをいじくるのが苦手な人
この記事を書いている人 -WRITER-

りん:FP(元税理士事務所勤務)
税金や社会保険などのわかりづらい内容をわかりやすく解説しています。その他、ブログ運営やペットについても発信しています。
・はてなブログ歴3年
・最高収益6桁達成!
多くのASPに登録して自分の得意分野や興味がある分野の広告を探すのが近道!
|
もしもアフィリエイト
くわしく見る |
afb
くわしく見る |
A8.net
くわしく見る |
バリューコマース
くわしく見る |
AccessTrade
くわしく見る |
|
|---|---|---|---|---|---|
| 最低振込金額 | 1,000円以上 | 777円(税抜) | 1,000円以上 | 1,000円以上 | 1,000円以上 |
| 振込手数料 | なし | なし | 66円~770円 | なし | なし |
| 上乗せ額 | 報酬の12% | 報酬の10% | 振込時に消費税が加算 | 振込時に消費税が加算 | 振込時に消費税が加算 |
| 受取日 | 翌々月末払い | 翌月末払い | 翌々月15日払い | 翌々月15日払い | 翌々月15日払い |
まだ登録していないASPがあれば、この機会に登録してしまいましょう!
同じ案件でもASPによって単価も変わってくることも多いですよ!
【ステマ規制】概要と対策にあたっての注意点

まずは正しく対策を練るために、ステマ規制の概要と注意点を解説します。
特に「注意点」は非常に大事です。本記事では、注意点に記載した事項につき、一切の責任を負いかねますので、必ず一読して下さい。
【ステマ規制】の概要
2023年10月1日からステルスマーケティングは景品表示法違反となります。
(参考)令和5年10月1日からステルスマーケティングは景品表示法違反となります。 | 消費者庁
ステルスマーケティングとは、消費者に「広告・宣伝」と気付かれないように行われる広告・宣伝行為をいいます。
つまり、「この商品、使ったけどとても良かったですよ!」とさりげなく記載して、アフィリエイトリンクだということを気づかせないようにしてはダメ!ということです。
違反した場合の罰則を受けるのは、ブロガーではなく、広告主。
その為、広告主は罰則を受けないよう、ASPやブロガーにキチンとした表記を求めます。
違反した場合は、提携解除などの処置が取られるため、ブロガーにとっても非常に大事な規制になります。
【必読!】ステマ規制対策にあたっての注意点
本記事でステマ規制対策を行うにあたって、注意点を2つお伝えします。
下記件については、一切の責任を負いかねますので、必ず一読して下さい。
- 本記事での対策が万全とは限りません
- 対策を練る前は必ずバックアップを取りましょう
責任を負えない理由とともに、1つ1つ説明していきます。
本記事での対策が万全とは限りません
ステマ規制については、まだ運用段階であり、国側もあいまいな表現をしているのが現状です。
その為、ASPによって対応(表示場所や表示表現)が変わってくる可能性があります。
そこで本記事では、すでに対応が発表されているA8.netの対応を参考に記載しています。
(参考)2023年10月施行の景品表示法の指定告示(通称ステマ規制)に関するお知らせ - A8スタッフブログ
ただ、ステマ規制の運用次第では、規制が厳しくなることも考えられます。
そうなった場合は、求められる表記内容も変わってくるでしょう。
また、ASPを通じて、広告主から「表記の変更依頼」が来ることも考えられます。
その場合は、指示にキチンと従ってください。
ASPから修正依頼が来たときは、遅滞なく指示に従いましょう。
私も別件ですが、記事修正依頼が来たことがあります。
割とまれにあるので、焦らず、ASPからの依頼に沿って記事を修正しましょう。
本記事はあくまで「設置方法」を記載しています。
表現例や設置場所はあくまで1つのASPの提案を参考にしているにすぎません。
ASPによっては表現例や設置場所について違う提案をしてくることが考えられます。
その場合は、その指示に従ってください。
ただし、「設置方法」は本記事のやり方で対応可能です。
対策を練る前は必ずバックアップを取りましょう
本記事では、CSS・javascriptが使えない方やブログの設定に不慣れな方でも簡単に設定できる方法を紹介します。
とは言え、システムを触る以上は、ちょっとした失敗でブログデザインが崩れるなどの失敗につながります。
バックアップを取ってから設定をしましょう。
はてなブロガーのためのステマ規制対処法

ステマ規制対策のポイントは、
- 表現例
- 設置場所
です。
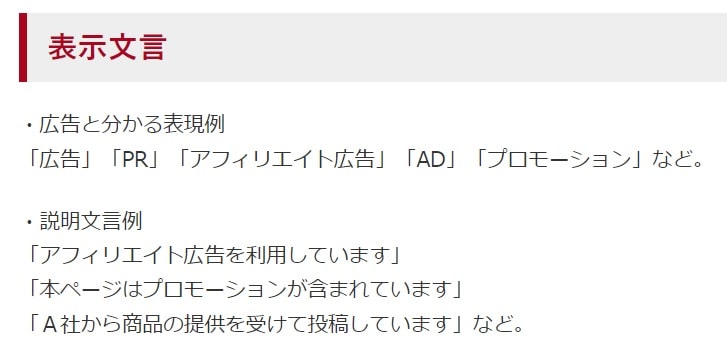
表現例については、A8.netの記事から抜粋しました。

このうち、本記事では、「本ページ(ブログ)はプロモーションが含まれています」という文言を使って設置方法を説明していきます。
実際に設置する場合は、「広告」などの自分の好きな言葉に変換して下さい。
設置場所についても、下記のA8.netが提案している場所についてそれぞれ記載しています。

それでは設置場所毎に見ていきましょう。
多くのASPに登録して自分の得意分野や興味がある分野の広告を探すのが近道!
|
もしもアフィリエイト
くわしく見る |
afb
くわしく見る |
A8.net
くわしく見る |
バリューコマース
くわしく見る |
AccessTrade
くわしく見る |
|
|---|---|---|---|---|---|
| 最低振込金額 | 1,000円以上 | 777円(税抜) | 1,000円以上 | 1,000円以上 | 1,000円以上 |
| 振込手数料 | なし | なし | 66円~770円 | なし | なし |
| 上乗せ額 | 報酬の12% | 報酬の10% | 振込時に消費税が加算 | 振込時に消費税が加算 | 振込時に消費税が加算 |
| 受取日 | 翌々月末払い | 翌月末払い | 翌々月15日払い | 翌々月15日払い | 翌々月15日払い |
まだ登録していないASPがあれば、この機会に登録してしまいましょう!
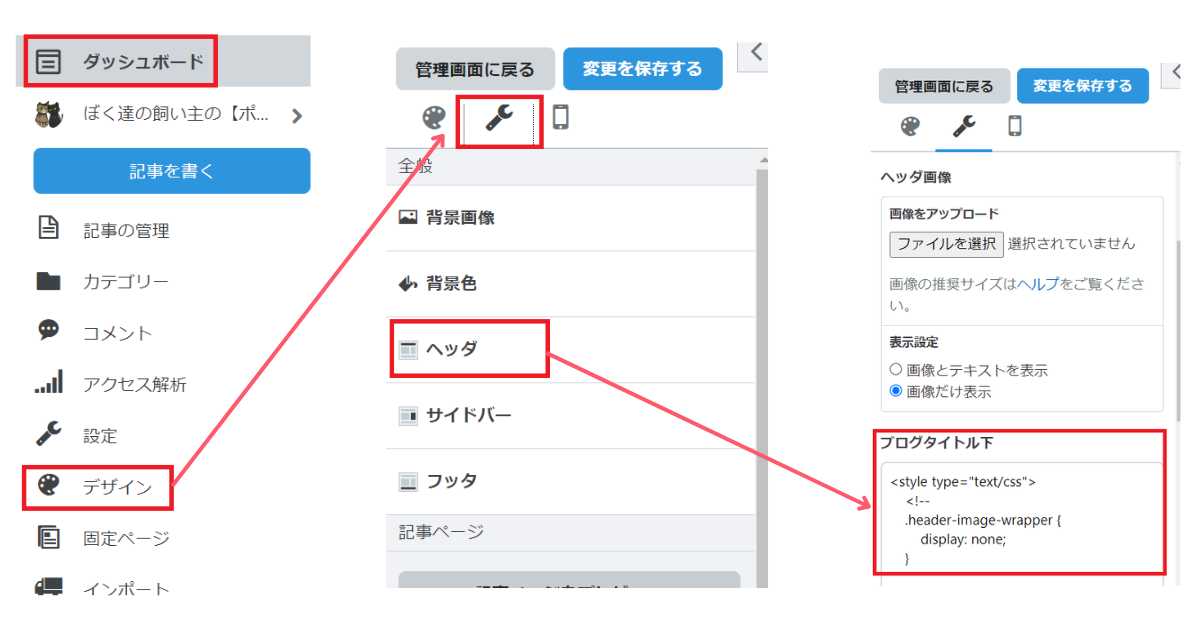
「ヘッダ」に設置する方法
まずは、ヘッダに設置する方法です。
設置する場所は上記のとおりです。

デザイン案①シンプル


こちらのデザインは、背景色の上に表示した場合です。
自然に、そしてあまり目立たせたくない場合におすすめです。
コードは、
です。(コピペ可)【コードを引用して自身の記事で紹介する場合は必ず本記事を引用元としてください。】
コードの説明は以下のとおりです。
<p style="text-align: center;"> 中央にする
左寄せでいいようであれば削除して下さい。
<span style="color: #000000; font-size: 100%;"> 色指定;フォントサイズ
文字色とフォントを変更できます。はてなテーマと統一したい場合は削除してもOKです。
<span class="blogicon-info "> アイコンを指定しています
アイコンは重くならない「はてなブログ」のコードを使用しています。
アイコンを変えたい場合は、はてなブログで使えるアイコンフォント全125種 - フジブロっ!がわかりやすいので、こちらからコードを選んで「blogicon-info」部分を書き換えることで変更できます。
</span>本サイトはプロモーションが含まれています </span></p>
ここで広告の表現を変えることができます。
デザイン案②帯風


表示場所の色を変更した場合です。(今回はピンクにしました。)
ちょっとおしゃれっぽくしたい方におすすめです。
ですが、あまり派手にすると目立ちすぎて、「プロモーション」色が強調され、売上が減る可能性もあるので控えめの色にするのいいでしょう。
コードは以下のとおりです。
<span style="display: block; text-align: center; color: #000000; background-color: #f7e4e4; margin: 0 0 10px; padding: 7px 0 7px;font-size: 100%;"><span class="blogicon-info "> </span>本サイトはプロモーションが含まれています</span>
</div>
(コピペ可)【コードを引用して自身の記事で紹介する場合は必ず本記事を引用元としてください。】
背景色を変えたい場合は、background-color: #f7e4e4 の赤字部分を変更して下さい。
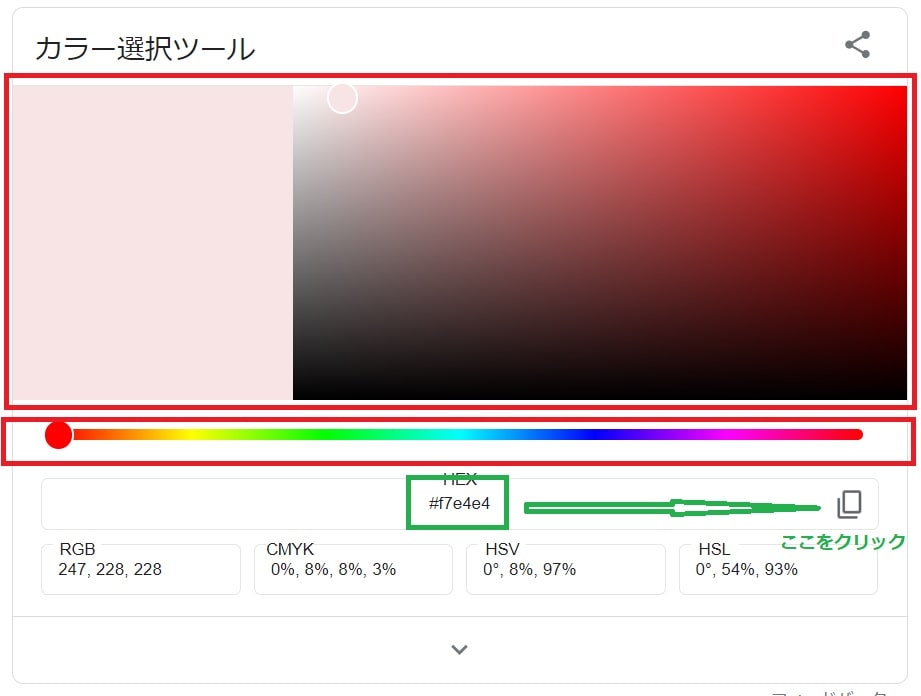
色の選び方は、Googleで検索できます。
検索窓に先ほどのカラーコード「#f7e4e4」を入れると下記の画像のようになります。

下の赤枠で大体の色を決めて、上の赤枠で色を決めれば、緑枠のようにコードが出てきます。それをコピーすることでお好みの色に変えることができます。
文字の大きさを変えたい場合は、font-size: 100%の赤字部分を変更して下さい。
アイコンや文字色の変更方法はデザイン案①と同様なのでここでは省略します。
多くのASPに登録して自分の得意分野や興味がある分野の広告を探すのが近道!
|
もしもアフィリエイト
くわしく見る |
afb
くわしく見る |
A8.net
くわしく見る |
バリューコマース
くわしく見る |
AccessTrade
くわしく見る |
|
|---|---|---|---|---|---|
| 最低振込金額 | 1,000円以上 | 777円(税抜) | 1,000円以上 | 1,000円以上 | 1,000円以上 |
| 振込手数料 | なし | なし | 66円~770円 | なし | なし |
| 上乗せ額 | 報酬の12% | 報酬の10% | 振込時に消費税が加算 | 振込時に消費税が加算 | 振込時に消費税が加算 |
| 受取日 | 翌々月末払い | 翌月末払い | 翌々月15日払い | 翌々月15日払い | 翌々月15日払い |
まだ登録していないASPがあれば、この機会に登録してしまいましょう!
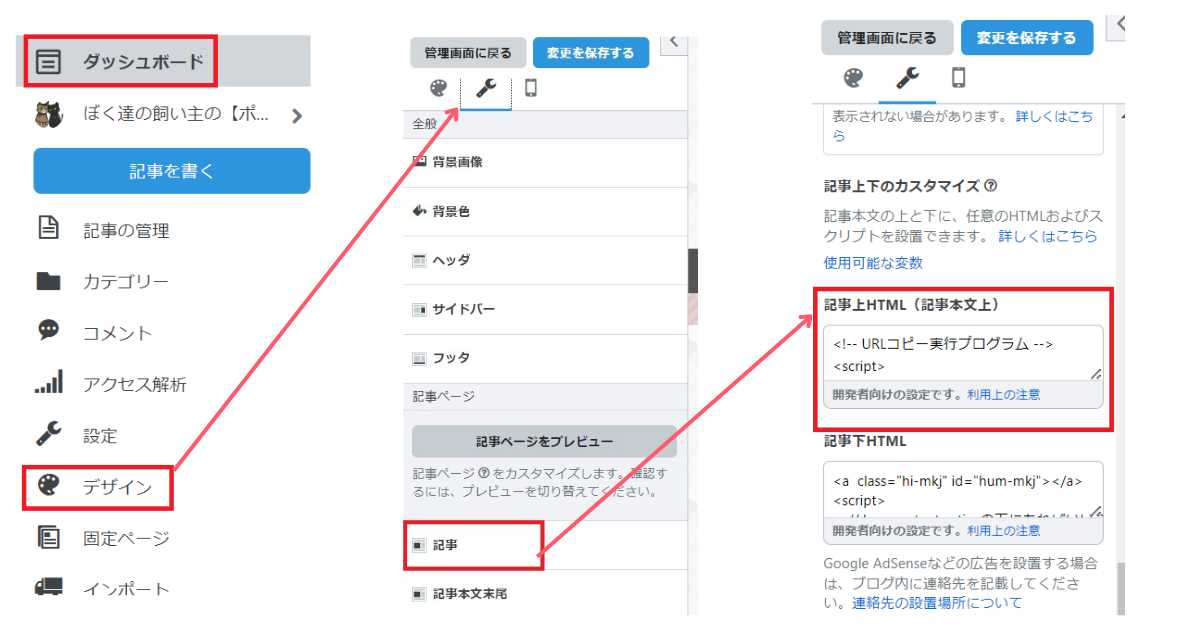
「記事上」に設置する方法
次は記事上に表示する方法です。
アフィリエイトリンクを貼っている記事数が少なければ、1つ1つ記事の上に記入する方法もありますが、多いようであれば、一括で表示できるように設定してしまいましょう。
設定する場所は以下のとおりです。

デザイン案①シンプル

シェアボタンを設置している場合は、下記コードをシェアボタンのコードの下にコピペして下さい。
(コピペ可)【コードを引用して自身の記事で紹介する場合は必ず本記事を引用元としてください。】
コードの説明は以下のとおりです。
<span style="color: #000000; font-size: 100%;">色指定;フォントサイズ
文字色とフォントサイズを変更できます。はてなテーマと統一したい場合は削除してもOKです。
<span class="blogicon-info "> アイコンを指定しています
コードは重くならない「はてなブログ」のコードを使用しています。
アイコンを変えたい場合は、はてなブログで使えるアイコンフォント全125種 - フジブロっ!がわかりやすいので、こちらからコードを選んで「blogicon-info」部分を書き換えることで変更できます。
</span>本ページはプロモーションが含まれています </span></p>
ここで広告の表現を変えることができます。
シェアボタンとくっつきすぎてしまう場合は、上記コードの前に、
<p> </p>
を入れて下さい。
ブログを書くときと同じ、「改行」すればするほど、空白ができます。
デザイン案②開閉式

最後は、開閉式です。
アイコンをクリックすると、説明文が表示されます。
下記「デモンストレーション」で使用感を試せます。(クリックしてみて下さいね。)
本ページはプロモーションが含まれています
CSS・javascriptなしでコピペで作ることができます。
さらに、こちらのコードは、表示するにはうっとおしいけど、記載しておきたいようなケースで「記事中」でも日常的に使うことができます。
コピペでWordPress風の表示ができ、洗練されたブログにしたい方におすすめです。
また、開閉し文言を読んだ読者からは、「消費者庁の取り組みに協力的」なブログとして認知されるため、印象が良くなります。
ただ、こちらのコードは「有料」もしくは、「優待」にしたいと思います。
「有料」は200円でコードを見ることができます。
「優待」は、当記事(もしくはブログ)をリンク付き(ブログカードなど)でご紹介いただいた方がコードを見ることができます。
「優待」の手続きは、「ブックマークでのコメント」かサイドバーにある「お問い合わせ」に、ご紹介いただいた記事と共にご連絡していただき(もちろん匿名OK)、私が確認後2日以内に「有料」部分が記載されているURLをメールにてお送りする形にしたいと思います。
また、ご購入された方のために、こちらのコードは、記事等で転載厳禁とさせていただきます。
ご購入前の注意事項として、ブログテーマによっては、先頭の▼のアイコンがどうしても付きません・・・(;´Д`)(もちろん、開閉はできるので安心して下さい。)
動作確認した結果です。
| テーマ名 | 結果 |
|---|---|
| Minimalism | × |
| Cappuccino | 〇 |
| Brooklyn | × |
| UnderShirt | 〇 |
| Neumorphism | 〇 |
| Blank | × |
| Color Book | 〇 |
| Silence | 〇 |
| Haruni | 〇 |
| JOURNAL. | 〇 |
| Epic(公式) | 〇 |
| Smooth (公式) | 〇 |
| Life(公式) | 〇 |
| Handwriting (公式) | × |
注:動作確認したテーマの内、「LiFe」(公式)は「中央」に位置してしまうため、体裁が悪くおすすめできません。(恐らく、テーマの設定で記事も中央揃えになっていると思われます。)
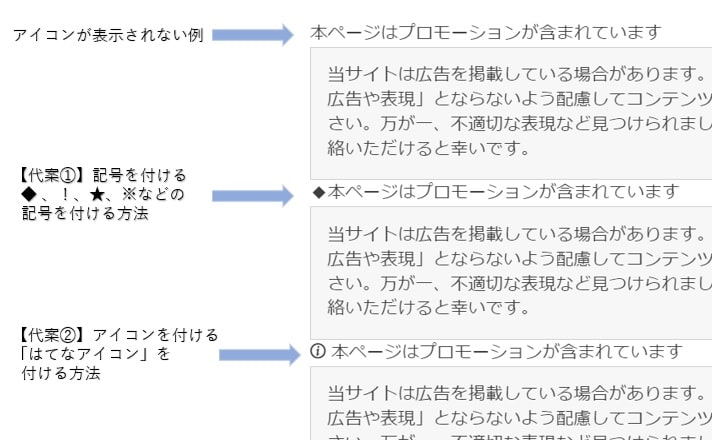
先頭の▼アイコンが付かない場合は、「◆」で表示するか、他のアイコンで代用する必要が出てきます。

そちらのコードも併せて記載させていただきます。
このようになりますが、それでもよろしければご購入もしくはブログの紹介をお願いいたします。
ご購入またはご優待と同時に、上記件、ご了承頂いたこととさせていただきます。
多くのASPに登録して自分の得意分野や興味がある分野の広告を探すのが近道!
|
もしもアフィリエイト
くわしく見る |
afb
くわしく見る |
A8.net
くわしく見る |
バリューコマース
くわしく見る |
AccessTrade
くわしく見る |
|
|---|---|---|---|---|---|
| 最低振込金額 | 1,000円以上 | 777円(税抜) | 1,000円以上 | 1,000円以上 | 1,000円以上 |
| 振込手数料 | なし | なし | 66円~770円 | なし | なし |
| 上乗せ額 | 報酬の12% | 報酬の10% | 振込時に消費税が加算 | 振込時に消費税が加算 | 振込時に消費税が加算 |
| 受取日 | 翌々月末払い | 翌月末払い | 翌々月15日払い | 翌々月15日払い | 翌々月15日払い |
まだ登録していないASPがあれば、この機会に登録してしまいましょう!











