
はてなブログのテーマを変更したいんだけど、どんなものを選べばいいんだろう?
テーマ変更したらPV下がったとも聞いたんだけど・・・。
この記事では、
- はてなブログを始めたい方
- テーマを変更したい方
向けに、はてなブログのテーマを選ぶポイントや注意点を記載しています。
このブログは3回、テーマを変更しています。
変更するために試したテーマをいれると、ほとんどのテーマを使ってみたんじゃないのかな?
このブログのようにカスタマイズをいっぱいしているブログは、テーマを変更すると色々とデザインが崩れます。
CSSコードなどを自在に操れる方なら、多少、デザインが崩れてもすぐに修正できると思いますが、私はまったくの素人。
さらに言うと、めちゃくちゃ機械音痴なので、デザイン崩れがひとたび起きると、調べるのに時間がすごくかかります。
2回ほど、ココナラに依頼して、そのデザイン崩れを修正してもらったことがあります。
なので、「できるだけデザインが崩れないように・・・」と考えると、変更できるテーマが限られてしまいます。
では、どんなテーマだったら変更できるのか?
この記事では、さんざん、テーマをいじくり、沼にはまった経験から得た「テーマの見分け方」も記載しています。
これからはてなブログを始めようと思っている方、テーマを変えようと思っている方は、このブログの管理人のような失敗をしないでね。
- はてなブログのテーマを選ぶポイント
- はてなブログのテーマを変更する際の注意点(デメリット)
- おすすめのはてなブログテーマ
はてなブログのテーマを選ぶポイント

はてなブログのテーマって好きなの選べばいいんじゃないの?
もちろん好きなテーマを選ぶのが一番ですが、ちょっと先を見据えると失敗も少なくなりますよ。
はてなブログのテーマを選ぶポイントは以下のとおりです。
- 気に入ったテーマを選ぶ
- 人気のテーマを選ぶ
- 自分のスタイルにあったテーマを選ぶ
- レスポンシブデザインを選ぶ
- サイト表示スピードが速いテーマを選ぶ
テーマを選ぶポイント①
気に入ったテーマを選ぶ
ブログ継続の秘訣は、ブログに愛着をもつことです。
特に私のように「形」から入る人はなおさら・・・。
まずは気に入ったテーマをいくつか選びましょう。
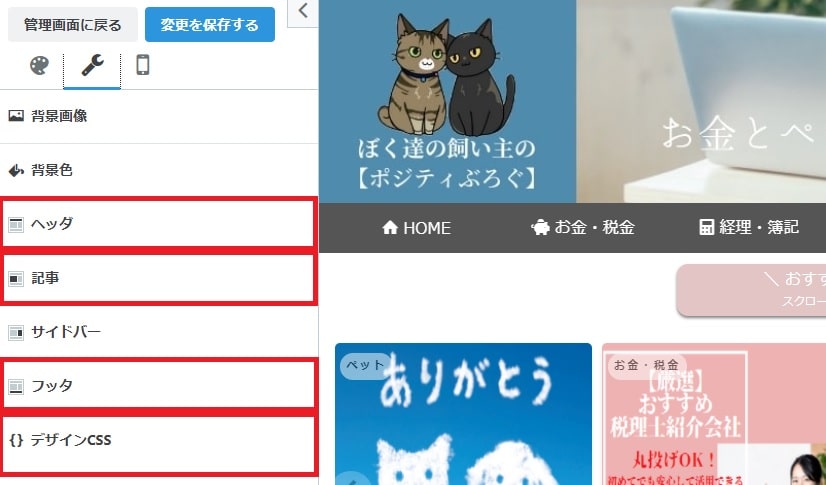
テーマを選ぶ際、「見出し」や「目次」はCSSでカスタマイズできるのであまり気にしなくてOKです。
やろうと思えば、字体や行間も簡単に変更できます。
このブログは、見出しや目次だけでなく、字体や行間、メニューバー、そしてサイドバーの装飾も全て変更しています。
テーマ選びは、どうしても変更できない、テーマ全体の雰囲気でピックアップするのがおすすめです。
テーマを選ぶポイント②
人気のテーマを選ぶ
カスタマイズをしたい方はもちろん、あまりPCに詳しくない方は、人気のテーマを選びましょう。
理由は、人気のテーマなら、Google検索すると解決策がいっぱいでてくるからです。
例えば、クセが強いテーマはできないことも増えてきます。
クセの強いテーマは、見出しを変更しても、見出しが変更されなかったり、一部が残ってしまう事象が起きてしまいます。
こんなトラブルでも、人気のテーマならみなさん経験談を記事に書いてくれているので、直ぐに解決します。
ただし、あまり使われていないテーマだったりすると、見出しの変更をあきらめるか、Google検索の沼に陥るしかありません。
ちなみに、見出しが反映されなかった場合の対応策は「はてなブログの見出しの【超簡単】設定方法と反映されない時の対処法 」で記事にしています。
テーマを選ぶポイント③
自分のスタイルにあったテーマを選ぶ
次に自分のスタイルにあったテーマを選びましょう。
スタイルとはご自身の性格やブログの運営目的などがあげられます。
もし、「着せ替え」のように色やテーマを頻繁に変えたくなる人は、クセのないテーマを選ぶのが一番です。
さっきっから出てくる「クセのあるテーマ」ってどんなテーマ?
はてなブログのテーマは、はてな基礎テーマ「Boilerplate.css」にCSSコードを使って変更してテーマを作っています。
ですので、CSSコードをいっぱい使ったテーマは、どうしてもそのテーマのクセがでてきてしまい、他のテーマに変更した際、装飾の崩れがひどく、時には直せない場合もあります。
クセがひどくて、テーマ変更をあきらめたこともありました。
なので、まだCSSに慣れていない方はクセの少ないテーマを選ぶのがおすすめです。
クセのないテーマの代表格に後ほどご紹介する「Minimalism」があります。
その他、テーマの説明に「できるだけ無駄を省いた」みたいな文言があるものがあてはまります。
また、ブログ運営の目的が、情報発信なのかアフィリエイトなのかにより、選ぶべきテーマも変わってきます。
例えば、「JOURNAL」というテーマはリンクの色が、薄いピンクでとてもおしゃれな色になっています。
大人かわいいピンク色のリンクなのでとても惹かれました。
ただ、日常の情報発信であれば問題ないのですが、アフィリエイト中心のブログにする場合は、リンクの色は「青」がおすすめです。
理由は、青以外のリンクの色は、無意識下で「リンク」と認識づらいからです。
Googleや企業のHPのリンクの色は「青」ですよね。
アフィリエイト中心のブログは、ピンクや黄色などのきれいなリンクは、リンクなのか、ただの装飾なのかわからないので避けましょう。
泣く泣くあきらめたよね・・・。今でも未練いっぱいだけど・・・。
逆にリンク以外に、青字で表記したり下線をつけると、リンクと混同してしまい、踏んでほしいリンクが「スルー」されてしまう可能性があるので注意が必要です。
もちろん、アフィリエイトブログでなければそんなに気にする必要はありません。
気に入っているテーマがどうしてもピンクのリンクになってしまう場合でも、CSSでリンクの色を変更することができますので安心して下さい。
ただし、リンクの色を変更するにはカスタマイズが必要で、サイトが重くなるデメリットもあります。
テーマを選ぶポイント④
レスポンシブデザインを選ぶ
レスポンシブデザインは、PCと同じデザインをスマホでも表示できます。
レスポンシブデザインは、PC版の設定を変えれば、スマホも自動で設定が変更され、「楽」です。
新しいテーマは、今はほとんど、レスポンシブデザインが選択できるようになっていると思いますが、一応確認してからインストールすることをおすすめします。
テーマを選ぶポイント⑤
サイト表示スピードが速いテーマを選ぶ
テーマによってサイトの表示スピードが違います。
先程お話しした、作りこまれたテーマはサイトの表示が遅くなります。
サイトの表示が速い方がいい理由は、「離脱率」が下がるということです。
みなさんも、なかなかサイトが表示されないとイライラしますよね。
あまりにも遅いと、開かずに閉じてしまうこともあると思います。
せっかく、クリックしてくれたのに読まれずに閉じられてしまうってすごくもったいないです。
また、最近ではGoogleの検索上位表示の基準に「スマホのサイトの速度」も加味されています。(あまり実感はありませんが・・・)
そういったことを考えれば、できれば「サイトのスピード」も考慮にいれましょう。
※サイトの速度は、「PageSpeed Insights」(無料)で測ることができます。
ここで気を付けたいのが、カスタマイズすればするほど、サイトの表示速度は遅くなります。
理由は、まず、はてなブログの基礎テーマのCSSやJavaを読み込み、次にあなたが選んだテーマのCSSやJavaを読み込み、最後にあなたがカスタマイズしたCSSやJavaを読み込むからです。
さらに、レスポンシブデザインは、それから、レスポンシブデザイン用に表示が調整されるので、さらに遅くなります。
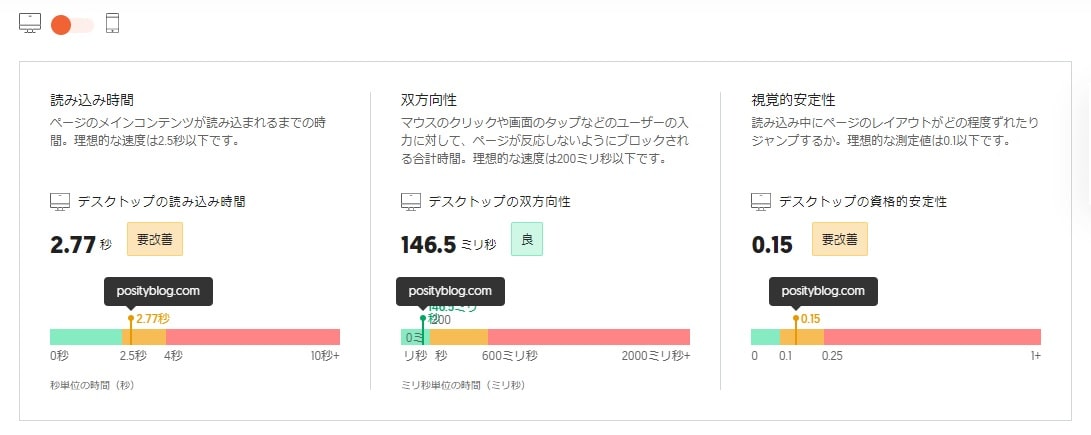
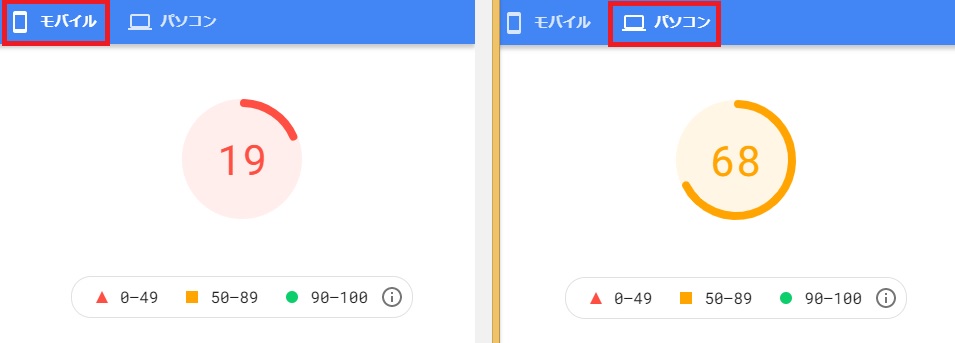
参考までにこのブログのスピードを見てみましょう。

いっぱいカスタマイズしている割りにはいい成績ですね。

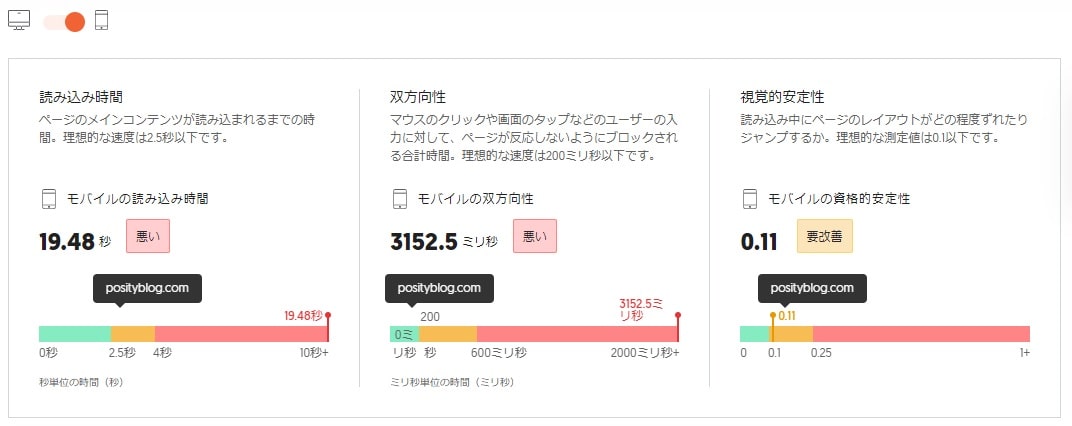
何これ悪すぎ(>_<)
レスポンシブデザインでカスタマイズし過ぎるとこんな風になってしまうので注意して下さい。
ちなみに先程ご紹介した「PageSpeed Insights」で測るとこんな感じです。

通信の混み具合により多少数値は変わりますが、このブログのスマホの表示速度は絶望的です。
まだまだカスタマイズしたいのですが、はてなブログではもうこれ以上のカスタマイズは評価がマイナスになる一方なので、あきらめました。
参考までにサイトの読み込みが遅くなる原因をちょっとだけ列挙しておきます。
- 画像の多用・・・画像を圧縮することで解決
- Javaの多用・・・使わないJavaを削除することで解決
- カスタマイズCSSの多用・・・最小限のカスタマイズにすることで解決
- Font Awesomrの使用・・・はてなアイコンを使う事で解決
- はてなスターの表示
- ブックマーク数の表示
- サイドバーへの人気記事の表示
(この3つの表示はJavaを一旦読み込みしてから表示するため表示速度が遅くなる) - Googleアドセンスの表示(特にサイドバー)
- ブログカードの表示・・・テキストリンクにすることで解決
ちょっと思いついたものだけで、結構ありました。
もちろん、全部やめるとそっけないブログになり、つまらないブログになるので、できるものだけ対応するのがおすすめです。
はてなブログのテーマを変更する際の注意点

はてなブログだけでなく、WordPressでも同じですが、テーマを変えると以下のような事象が必ずおきます。
「知らなかった」と後悔しないためにあらかじめ確認し、「本当にテーマを変える必要があるのかどうか」きちんと考えてからテーマを変更しましょう。
- デザインが崩れる
- Google検索流入が一旦激減する
テーマを変更するデメリット①
デザインが崩れる
先程からお話ししているように、テーマによって組まれているCSSが違うため、デザインが崩れます。
具体的に言うと、サイドバーや記事表示部分の「幅」もテーマによって違います。
行間などもテーマによって違います。
また、テーマの作者によって、こだわりがあり、そういった部分はどうしてもデザインが崩れてしまいます。
その場合でも多くの場合はCSSで修正できますが、中にはなかなか解決できないことも出てきてしまいます。
なので、できる限りデザイン崩れがないテーマを選ぶことをおすすめします。
でもどうやって見分けるの?
実際に変更してみるのが一番です。
ただし、いきなり本番はもちろん危険です。
なので、デモブログを作りましょう。
はてなブログでは、無料版では3つ、有料版では11個まで、ブログを作れます。
デモブログの作り方は簡単!

デモブログは、役目を終えれば削除しますので、新しいブログのURLは深く考える必要ありません。


その後、一番、装飾をしている記事を1つコピペしましょう。
そうすると、デモブログができます。
そのデモブログを使って色々とテーマを試せば、本ブログでの失敗を防げます。
見出しを変更したり、ブログのメンテナンスをする時は、このやり方をすれば、ブログデザインが崩れることなく更新できます。
無料版でブログを作れる上限を超えてしまっている場合は、Proに変更することで、ブログ数を増やせます。
もちろん、無料版のURLはそのまま使えます。
広告も消すことができるので一石二鳥ですね。

また、無料版の人で、もうすでに3つのブログを作成しきってしまっている人でも、ブログのメンテナンスの時だけ、はてなブログproにするという方法もあります。
はてなブログProは最小契約期間が1ヶ月なので、その1ヶ月だけ契約して、デモブログを作ることができます。
もちろん、無料版⇒有料版(Pro)⇒無料版の時も、本ブログのドメインはそのまま使えるので安心して下さい。
テーマを変更するデメリット②
Google検索流入が一旦激減する
テーマを変えるとGoogle検索流入が一旦激減します。
理由は簡単!
Googleが巡回したとき、テーマが変わっているので、CSSやJavaの内部構造も変わってしまい、Googleからしたら、「新しいブログ?」となってしまうからです。
その後、Googleが新規に評価し、評価が上がれば検索順位もあがりPVが戻るもしくは上がります。
ただし、テーマの内部構造が悪く、評価が下がれば、PVが激減したまま戻らないということにもなりかねません。
ですので、大きく検索流入が入っている段階でのテーマの変更はあまりおすすめしません。
ただし、「テーマを変更することで表示スピードも劇的に上がる」などのメリットが多い場合はチャレンジするのもありだと思います。
はてなブログのおすすめのテーマ6選

それでは最後に、はてなブログのおすすめのテーマをご紹介したいと思います。
(はてなブログテーマは、それぞれのテーマにデモサイトが用意されていたり、最近インストールされたブログも紹介されていますのでそちらをぜひ参考にしてみて下さい。)
おすすめテーマ①
Minimalism

不動の第一位のMinimalismです。
最小限のデザインなので、扱いやすいだけでなく、不動の第一位なので、このテーマについての記事が多く、困ったことがあったら比較的すぐに対応策を見つけることが出来ます。
また、デザインもシックな美しさがあり、大人気です。
ただし、派手好きな方にはちょっと物足りないデザインだと感じることもあると思います。
おすすめテーマ②
Brooklyn

Brooklynは黒と白を基調とした、とてもすてきなデザインです。
力強い印象があり、男性に特におすすめのテーマです。
ただし、ちょっとクセがあるので、このテーマにする方は、デモサイトで試してから使うのがおすすめです。
おすすめテーマ③
UNDER SHIRT

UNDER SHIRTは、はてなブログでは珍しいTOP画面がカード型になっています。(ただし、無料版のはてなブログではカード型になりません。)
カスタマイズしやすい、装飾の少ないテーマです。
おすすめテーマ④
Cappuccino

Cappuccinoは、新しいテーマです。
アイキャッチを映えさせる工夫がいっぱいされいて、とてもおしゃれなテーマです。
実はこのブログはこのテーマを使っています。
ただし、細かいデザインをかなり変えたり、いろいろな装備を備えているので、実際にインストールするとちょっと感じが違うかもしれません。
このブログは、ココナラでもカスタマイズしてもらって作成されています。(詳しくは「【ココナラはひどい】評判は本当?|多数購入経験者が実体験を元に分析」で記載しています。)
このテーマの作者さんもココナラで、はてなブログのカスタマイズを出品しているので、興味がある方は是非、検索してみて下さい。
このテーマのコンセプトに「カスタマイズが苦手な方でもすぐ使える」とあるように、ある程度カスタマイズされているので、「クセがあるテーマ」の部類になります。
ただし、このテーマの作者さんが、そのクセを消せるコードも開示してくれていることから、クセがありつつも扱いやすいテーマになっています。(ただし、カスタマイズするとスマホの表示スピードは悪くなるデメリットもあります。)
おすすめテーマ⑤
Harumi

Harumiは以前、私のサブブログで使用していたテーマです。
このテーマも人気があります。
色みも変えられるため、男性にもおすすめです。
ただし、リンクが青ではないので、アフィリエイトブログの運営をする方は注意が必要です。
おすすめテーマ⑥
JOURNAL

JOURNALは大人の女性向けのデザインです。
実は私のイチオシのテーマです。
このテーマは私のサブブログで使っていました。
このテーマを使っている時はめちゃくちゃテンションあがりました。
が、リンクが青でないため、今は使っていません。
日常の情報を発信するだけの方であれば、ぜひおすすめしたいテーマです。
テーマ導入・変更時にはデザインだけでなくテーマの特性も理解して導入しよう!

今回は、はてなブログのテーマやそのデメリットについていろいろ記載しました。
が、一番はブログを継続することです。
その継続のモチベーションは好きなテーマのデザインで保てることもあります。
なので、一番重要なのは、自分が気に入ったデザインを選ぶことです。
ただ、それほどデザインを気にしない方や、失敗したくない方は、ぜひ、デザインだけでなく、SEO(Google検索)を意識したテーマを選んでみて下さい。
私自身、ブログを始めた1年半前は、こんなことも知らず、まずは外見から入ってしまいました。
もし、初期のころからこういった知識があれば、もっと違うブログ運営になっていたと思います。
さらに言うと、Google検索には、テーマ選びよりももっと重要なものがあります。
アフィリエイトをするにもテーマ選びよりももっともっと重要なことがあります。
(はてなブログでのアフィリエイトについては「はてなブログは収益化できない?|アフィリエイトで月1万円確実に稼ぐ方法(ブログ運営1年4ヶ月の収益も公開)」で記事にしています。)
とは言え、テーマ選びや変更については、決定的なデメリットもありますので、今回ご紹介したことも意識することをおすすめします。
- 無料素材サイト『イラストAC』の評判や使い方まで一挙公開!
- はてなブログは収益化できない?|アフィリエイトで月1万円確実に稼ぐ方法(ブログ運営1年4ヶ月の収益も公開)
- はてなブログで稼げない人や初心者必見!【最高収益6桁達成の禁断の】収益化の条件と手順を公開!
- TwitterなどのSNSに最適なオリジナルアイコンの作り方5選|無料や安く作成できる方法は?
- 【ココナラはひどい】評判は本当?|多数購入経験者が実体験を元に分析
- ココナラでブログやSNSのアイコン作成|おすすめや注意点をヘビーユーザーが解説!
- 【初心者必見!】ドメインパワーの意味とその上げ方(コツ6つ)
- ブログとTwitterを連携するメリット・デメリット|解決策あり!
- 【アドセンス】はてなブログでサイトの停止または利用不可から抜け出す方法












